Beas Usability extension not installed:
Via Ctrl + Double-Click on a Beas object you can change its designation, color or behavior of columns.

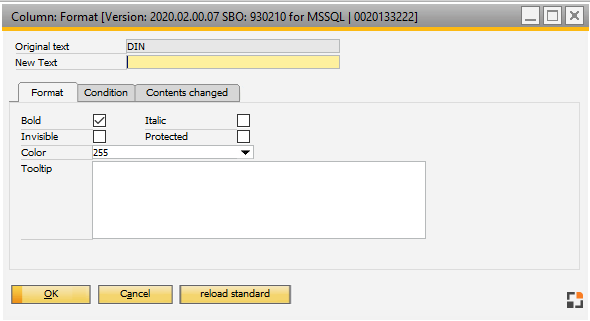
Window: system_form_column
The system save every change in the project folder as Beas Script.
If you open this form for a field again, the system will read the settings from this Beas Script
Note:
Not all columns can be changed. Exceptions: objects, generated at runtime, tabs, data depending fields.
Field description
Field |
Description |
Original text |
Original text. |
New text |
New text, which is to be displayed instead of the old one. |
Format tab
Function |
Description |
bold / italic / invisible / protected |
Set check mark to select a format. |
Color |
Select font color. See Color selection. |
Tooltip |
The entered text will be displayed when moving the cursor over the respective object. |
Condition tab
With the background condition you can define the background related to
Function |
Description |
|
Background: normal / error / empty |
Set background color according to selected condition. Click on drop down field to select color. |
|
Input mandatory |
Set check mark to make this field mandatory. |
|
Error message |
|
Content changed tab
Input window for scripts. As long nothing was entered, the example code is displayed.
Example:
![]()
#jbs
// Check length of field
if (items.frgnname.value.len < 10) {
messagebox("error","Insert minimal 10 letters");
items.frgnname.status="error";
}
else
items.frgnname.status="ok";
dw_1.items.redraw();
![]()
// Check length of field
if <dw_1.item.frgnname.value,len> n< 10 then
messagebox=error$$Insert minimal 10 letters
dw_1.item.frgnname.status=error
else
dw_1.item.frgnname.status=ok
end if
dw_1.item.frgnname.redraw